Apparence et charte graphique
Les gabarits HTML de page et de module

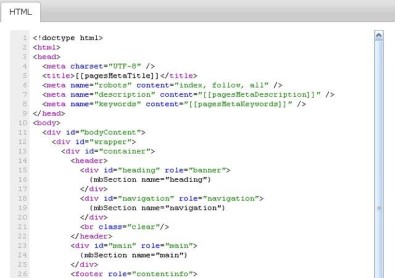
Une page sur Meabilis est composée de HTML et de CSS. Nous appellerons gabarit la partie HTML de ces pages. Ceci est un guide d'introduction aux notions de "tokens" et de "section" Meabilis dans les gabarits.
Les gabarits de page sont accessibles via l'interface d'administration, rubrique personnalisation avancée du thème. Un seul gabarit est, la plupart du temps, proposé pour chaque type de page (page web, page agenda, page produit : pour en savoir plus sur les types de page, lisez le guide "Qu'est-ce qu'un type de page").
TOKENS
A ces gabarits de page, généralement au format HTML5, viennent s'ajouter des mots-clefs que nous appellerons « tokens ». Ces tokens, spécialement créés pour l'outil de création de site Meabilis vont permettre d’interagir de manière dynamique avec le contenu du site (données de la page, textes, modules). Par exemple, grâce au token "pagesMetaTitle" entouré de doubles crochets, nous pourrons remplir la balise <title> de notre page.
Syntaxe : <title>[ [pagesMetaTitle]]</title>
(Les tokens peuvent prendre des options, mais ce sera l'objet d'un prochain guide)
Voici quelques tokens qui peuvent vous être utiles dans un gabarit de page :
- pagesMetaDescription : meta-description de la page
- pagesMetaKeywords : meta-mots clefs de la page
- pagesCssClasses : classes CSS de la page
- pagesLastUpdate : date de dernière mise à jour de la page
- parentLabel: nom de la page parente
Sachez que chaque module comporte ses propres tokens (menus, lecteur de flux, galerie, etc.). Leurs gabarits sont aussi modifiables via l'interface d'administration.
Quelques exemples :
- mediaLabel : Libellé d'un média, utilisable dans un gabarit de galerie
- thumbs/x/ : le chemin vers le fichier média, dans un module de galerie
- pagesUrl, adresse d'une page, utilisable à l'intérieur d'une balise <loop> dans un gabarit de module menu
Les modules sont affichés grâce aux sections Meabilis.
SECTION
Les mots clé « mbSection » rencontrés dans un gabarit permettent de définir les « espaces à modules ». Généralement un thème Meabilis contient les sections suivantes :
- header : {mbSection name="header"}, l'entête de page
- colSub : {mbSection name="colSub"}, la colonne secondaire
- colMain : {mbSection name="colMain"}, la colonne principale
- footer : {mbSection name="footer"}, le pied de page
C'est dans ces aires que vous pourrez ajouter, supprimer et organiser les modules de votre page via la partie édition de votre site. La suppression ou la modification de ces aires n'est toutefois pas conseillée.
Commentaires
1.
2.
![]() Cyril, Équipe Meabilis Le 26 juin 2012 à 01h55
Cyril, Équipe Meabilis Le 26 juin 2012 à 01h55
Bonjour
Deux possibilités selon ce que vous voulez faire :
- Le module d'en-tête en mode Avancé, permet de mettre une image de fond.
- Vous pouvez aussi déposer une image dans votre gestionnaire de fichiers (via le tableau de bord, Apparence, Personnalisation avancée) et ainsi utiliser cette image dans vos gabarits. L'URL à utiliser est de la forme : /mbThemes/NOM DU THEME CHOISI/images/monImage.png
N'hésitez pas à revenir vers nous si nécessaire.
3.
![]() Philippe Le 22 octobre 2013 à 14h24
Philippe Le 22 octobre 2013 à 14h24
Bonjour,
Je débute sur l'interface. J'ai créé un gabarit, en recopiant le code du gabarit "page classique" proposé par défaut.
Lorsque je crée une page et lui affecte ce nouveau gabarit, l'en-tête (la bannière) du site n'apparait pas sur la page créée. Où est mon erreur ?
Merci :)
4.
![]() Cyril, Équipe Meabilis Le 22 octobre 2013 à 14h36
Cyril, Équipe Meabilis Le 22 octobre 2013 à 14h36
Bonjour Philippe
Votre gabarit étant nouveau, le module en-tête n'est pas persistant sur celui-ci.
La procédure consiste à identifier les modules (sur une page classique) dont vous avez besoin sur votre nouveau gabarit et de les rendre persistants sur ce dernier.
La lecture suivante pourra vous être utile : http://aide.meabilis.fr/guides/contenu-du-site-internet/ajouter-automatiquement-un-module-sur-les-pages.html
En d'autres termes, accédez aux paramètres de votre module en-tête, et cochez la persistance pour votre nouveau gabarit de page.
N'hésitez pas à revenir vers nous si nécessaire.
Bonne continuation sur Meabilis !
5.
![]() philippe Le 22 octobre 2013 à 18h02
philippe Le 22 octobre 2013 à 18h02
Bonjour et merci pour la réponse précédente, ça marche :)
J'ai une autre question :
Je veux créer un gabarit, et dans la zone principale ("main") de la page y insérer un module Text personnalisé.
L'objectif est que l'utilisateur qui crée une page selon ce gabarit personalisé, se voit offrir un espace de saisie préformaté (couleur, taille, police, etc.) sans avoir à penser à le mettre "lui-même".
Pour mon test, j'ai pris le code HTML du module Text par défaut, et j'ai inséré ses balises "DIV" dans la zone de la section "main". Mais ça ne semble pas fonctionner. Une solution ?
6.
![]() philippe Le 22 octobre 2013 à 18h09
philippe Le 22 octobre 2013 à 18h09
Bonjour,
Actuellement, en création de page, il faut créer la page, puis aller modifier son gabarit par défaut ("page classique") pour lui affecter le gabarit souhaité, pour ensuite pouvoir créer son contenu.
Serait-il possible qu'à la création d'une nouvelle page, il soit imposé à l'utilisateur de faire un choix parmi la liste des gabarits existants, et qu'ainsi il entre immédiatement dans une page "vierge" qui soit au bon gabarit ?
7.
![]() Julien, Équipe Meabilis Le 23 octobre 2013 à 12h18
Julien, Équipe Meabilis Le 23 octobre 2013 à 12h18
Bonjour Philippe,
pour votre problème sur l'intégration d'un module texte spécifique, nous allons devoir regarder votre code afin d'être sûrs de bien vous comprendre.
Pour ce qui est de votre deuxième question sur le choix du gabarit à la création de la page, c'est une fonctionnalité en cours de développement. Elle devrait être en place dans les semaines à venir.





Bonjour,
j'aurais voulu avoir un conseil quant aux CSS. Je ne m'y connais absolument pas, et malgré plusieurs tentatives, je n'arrive pas à mettre une image en background. Il faut apparemment une URL, mais d'où doit-elle provenir ? D'un hébergeur d'image ou de ma galerie ?
Merci de m'éclairer sur cette question.