Apparence et charte graphique
Mettre un favicon
Le favicon est la petite icône qui identifie un site web. Elle apparaît par exemple à gauche de la barre d'adresse des navigateurs, lorsqu'une url est tapée.
Deux solutions permettent d'insérer votre favicon et l'associer à votre site :
1- Favicon.ico
Sur votre tableau de bord, cliquez sur "configuration du site". Vous arrivez alors sur la page de gestion des paramètres du sites. Il ne reste plus qu'à télécharger votre fichier de type favicon.ico
![]()
2- Autres formats
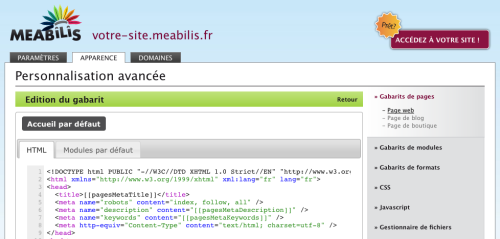
Pour insérer un favicon d'un autre format (png, gif animé...), rendez-vous sur votre interface d'administration dans la rubrique «apparence» puis cliquez sur «personnalisation avancée».
Dans la partie gestionnaire de fichier, envoyer votre image à la racine du site.
Ensuite, vous devrez insérer le code suivant dans les gabarits de pages, dans la partie «head» :
<link href="/myicon.png" rel="icon" type="image/png" />

Pour information, voici quelques générateurs de favicon en ligne :
- en anglais
http://www.html-kit.com/favicon/
http://www.webscriptlab.com/favicongenerator.php
- en français
http://www.revue-hebergement-web.com/generateur-favicon/
http://www.pagerankhotel.com/generateur_favicon.php
Les guides qui peuvent vous intéresser :
Personnaliser son site internet
Appliquer sa propre charte graphique
Commentaires
1.
2.
![]() Cyril, Équipe Meabilis Le 19 mars 2013 à 16h24
Cyril, Équipe Meabilis Le 19 mars 2013 à 16h24
Bonjour Alexandre,
Comme l'explique le guide, la manière la plus simple et de d'avoir un fichier nommé "favicon.ico". Renommez votre fichier et renvoyez le dans l'interface. Vous le verrez apparaître rapidement ensuite.
Bonne continuation sur Meabilis !





J'ai téléchargé une image en mode ico pour pouvoir installer un favicon mais celui ci n'apparaît pas sur internet , quoi faire ?... Merci