Mini Guide
Choisir ma charte graphique et la personnaliser
Meabilis met à votre disposition plusieurs chartes gratuites que vous pouvez appliquer à votre site internet, puis personnaliser avec vos images, votre logo, etc.
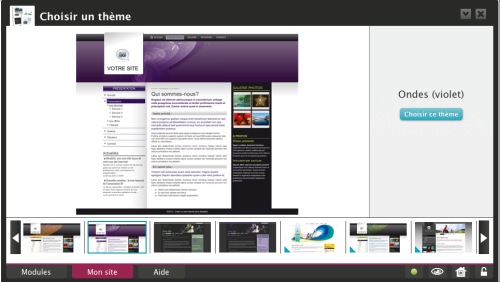
La galerie de thèmes gratuits
Lors de la création de votre site internet, le thème « Evidence » est appliqué par défaut. Pour choisir votre thème, cliquez sur le bouton «Changer de thème» qui se trouve sur dans l'onglet "Mon site " de la barre d'édition. (Voir le guide "Découvrir les outils).

Exemple de chartes gratuites
Il ne vous reste qu'à cliquer sur le bouton « Choisir ce thème » lorsque vous avez trouvé l'ambiance graphique qui vous convient.
Personnalisation de l'apparence
Une fois votre thème graphique appliqué sur votre site, vous pourrez l'adapter selon vos envies, en jouant avec les images, le titre du site ou encore la couleur de fond.
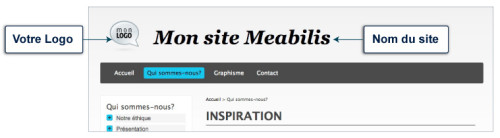
Modifier l'en-tête du site
L'entête se compose d'un logo et du titre du site. Il s'agit d'un module qui peut être personnalisé facilement : survolez-le avec votre souris puis cliquez sur l'icône "modifier cet en-tête" (=crayon) de la barre d'outils.

Exemple d'en-tête de site internet
Vous pourrez alors remplacer le logo par défaut par votre propre image (bouton "parcourir") et modifier le texte. Ces deux éléments peuvent être placés où vous le désirez dans l'espace en-tête grâce au glisser-déposer!
Rappel du Glisser/déposer : Cliquez sur l'élément à déplacer, maintenez le clic et bougez la souris, puis relâchez le clic à l'endroit voulu.
Une fois votre personnalisation terminée, n'oubliez pas d'enregistrer vos modifications.
Changer l'image d'illustration
Certains thèmes gratuits possèdent une image d'illustration dans le bandeau. Celle-ci est insérée grâce au module image et peut être modifiée à tout moment.

Exemple de bandeau illustré personnalisable
Passez votre souris au dessus de l'image, vous allez voir apparaitre sa barre d'outils et cliquez sur "modifier l'image" pour importer l'image de votre choix depuis votre ordinateur.
Celle-ci sera retaillée automatiquement à la bonne largeur et pourra être recadrée au besoin, directement sur le site, toujours grâce à la barre d'outil.
Pour en savoir plus, n'hésitez pas à consulter le guide "Personnaliser le bandeau de mon site internet" sur le centre d'aide Meabilis
Choisir la couleur de fond du site internet
 Les thèmes gratuits sont proposés avec une couleur de fond par défaut. Pour en changer, il vous suffit de cliquer sur l'onglet "Mon site" dans la barre d'administration, puis sur le nuancier.
Les thèmes gratuits sont proposés avec une couleur de fond par défaut. Pour en changer, il vous suffit de cliquer sur l'onglet "Mon site" dans la barre d'administration, puis sur le nuancier.
La couleur change en direct! Il ne vous reste qu'à valider pour appliquer la teinte choisie à l'ensemble du site.
Niveau expert
Pour accéder à la personnalisation avancée (Css, HTML, javascript...) rendez-vous sur l'onglet « Apparence » de l'interface d'administration de votre site.
Vous pourrez alors modifier les thèmes gratuits, créer de nouveaux gabarits de page et de module ou encore appliquer votre propre charte graphique.
Retour à Découvrir les outils Ajouter du contenu sur une page
1.
2.
![]() Meabilis Le 19 octobre 2012 à 09h26
Meabilis Le 19 octobre 2012 à 09h26
Bonjour,
les menus des thèmes gratuits sont proposés avec des couleurs prédéfinies.
Pour les modifier, il faut avoir quelques notions de CSS et accéder à la personnalisation avancée (Css, HTML, javascript...) en vous rendant sur l'onglet « Apparence » de l'interface d'administration de votre site.
Pour ajouter un menu vertical ou horizontal (en plus de ceux déjà présents par défaut), il faut passer en mode avancé (configuration du site > activer le mode avancé). Les menus apparaitront alors avec les autres modules.
Bonne continuation sur Meabilis !





Bonsoir,
Comment changer les couleurs et le style du menu. Couleur différente au survol.
Comment faire un menu horizontal et un vertical ?
Cdt,
Pauline.